L'inclusion des personnes en situation de handicap est un sujet auquel je suis particulièrement sensible.
J'ai déjà participé à des actions de sensibilisation et de tutorat pour des jeunes en situation de handicap.
Sur mon premier projet à Theodo, beaucoup d’informations étaient transmises uniquement par la couleur, rendant l’application inutilisable par des personnes daltoniennes. J’ai pris conscience que le web et le digital en général sont encore loin d'offrir le confort d'utilisation minimum à tous. J’ai donc commencé à m'intéresser à l'accessibilité et à intégrer les bonnes pratiques dans nos méthodes de développement.
TL;DR :
- Un site est accessible s'il peut être utilisé par toute personne, y compris les personnes en situation de handicap
- L’accessibilité concerne un nombre non négligeable, et grandissant d’utilisateurs (~20% de la population en France)
- Des bonnes pratiques peuvent être rapidement mises en place pour limiter les défauts d’accessibilité : UX simple, palette de couleurs suffisamment contrastée, utilisation d’une bonne sémantique HTML et des éléments natifs
- Il est impossible de se mettre à la place d’une personne en situation de handicap : Rien ne remplacera des tests utilisateurs pour avoir des retours constructifs.
Accessibilité et handicap
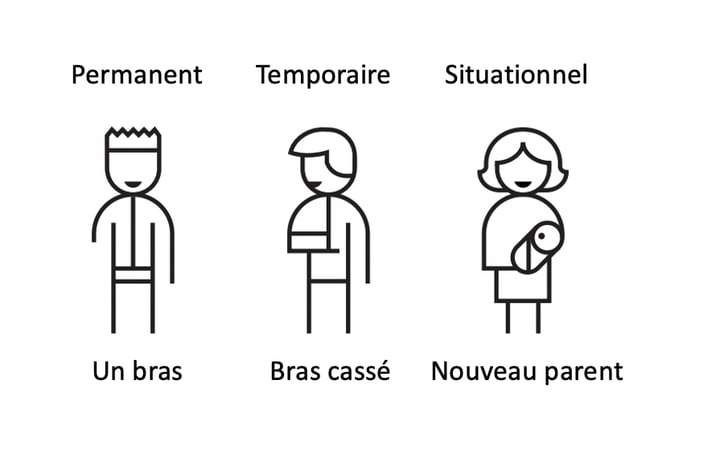
Une personne peut être exposée à diverses situations de handicap au cours de sa vie:
- Un handicap permanent : une personne n’ayant qu’un bras
- Un handicap temporaire : une personne ayant le bras cassé
- Un handicap situationnel : une personne ayant un enfant dans les bras

Selon l'enquête HID de l'INSEE en 2001, environ 20% de la population française est touchée par un handicap (permanent) . (source OCIRP)
Un site est accessible s'il peut être utilisé par toute personne, y compris les personnes en situation de handicap. Des standards internationaux expliquent les critères à respecter pour rendre un site accessible (WCAG)).
C’est déjà une obligation légale dans certains pays comme les Etats Unis (Americans with Disabilities Act) et tend à le devenir dans de nombreux pays. En France, la dernière version du RGAA étend les obligations d’accessibilité à certaines entreprises du domaine privé.
Comme vu précédemment, l’accessibilité concerne un nombre non négligeable d’utilisateurs. Rendre son site accessible permet donc d’élargir son public cible, et d’augmenter considérablement le nombre d’utilisateurs potentiel.
Rendre son site accessible c’est également élever son niveau d'exigence UX et ainsi améliorer l'expérience de tous les utilisateurs.
Mise en place de bonnes pratiques de développement
Pour rendre accessible un site, il est nécessaire que toute l'équipe projet soit impliquée. Chaque personne a son rôle à jouer que ce soit les développeurs, les designers, mais également le product owner et le sponsor, qui doivent prioriser les différents points à traiter, et arbitrer des changements d’UX.
Lors de la priorisation de l'accessibilité sur le projet sur lequel je travaillais, le projet existait depuis déjà 4 mois. L'application était déjà bien avancée. Notre première action consista donc à réaliser un état des lieux de l'application en nous basant sur les critères du RGAA.

Cela nous a permis d'avoir une idée du chantier qui nous attendait, de ce qui était conforme, à améliorer ou à complètement repenser et de prioriser les modifications à apporter.
Les principaux problèmes que nous avons détectés, et les plus simples à corriger, peuvent se séparer en 3 catégories:
- Problèmes impactant la perception : manque de contraste, focus des éléments peu ou pas visible
- Ceux impactant la navigation au clavier : éléments inaccessibles, ayant les mauvaises interactions, repérage difficile lorsque le focus n'est pas visible
- Ceux impactant les technologies d'assistance : sémantique, clarté des informations
Dans la suite de cet article, j’exposerai quelques modifications, et bonnes pratiques que nous avons mises en place, pour corriger les défauts d’accessibilité les plus simples.
Compréhension visuelle
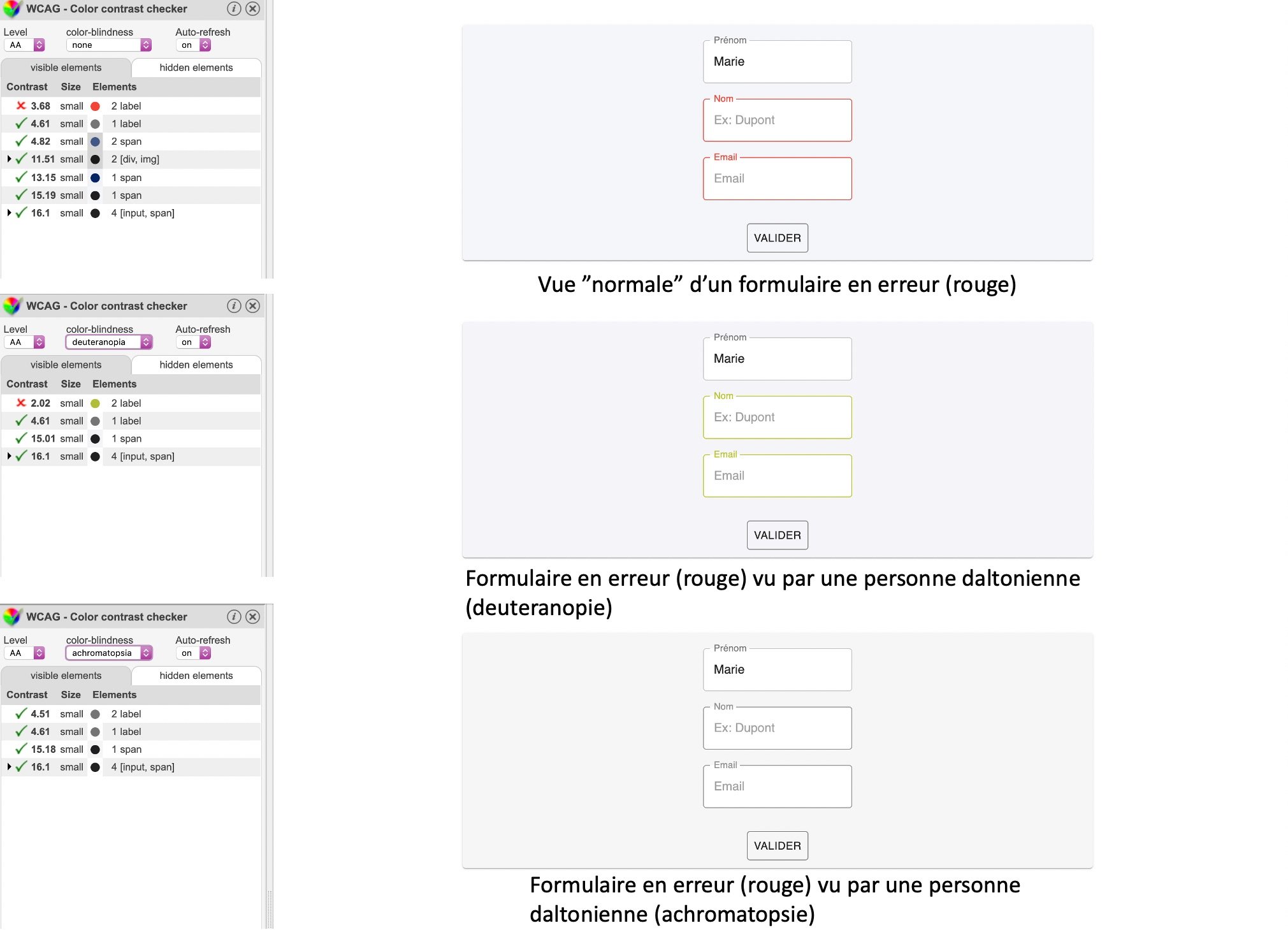
Les choix de design peuvent facilement compliquer l'utilisation d'une application par les personnes en situation de handicap. En particulier, la palette de couleurs utilisée peut radicalement améliorer ou détériorer l'expérience des utilisateurs. Les personnes ayant une déficience visuelle peuvent avoir des difficultés à percevoir ou différencier certaines couleurs.
C'est pourquoi il est nécessaire d'utiliser des couleurs suffisamment contrastées. Pour vérifier rapidement leur conformité, il existe un certain nombre d'outils ou d'extensions comme par exemple, WCAG Color Contrast Checker for Chrome.

Dans l'image précédente, le formulaire est dans un état d'erreur. Cette information est uniquement transmise par la couleur rouge des champs non valides.
Navigation au clavier
Certaines personnes ne peuvent pas utiliser une souris. Elles doivent donc parcourir le web en utilisant uniquement le clavier. Ces personnes doivent être en mesure d’accéder à tous les éléments interactifs, boutons, liens, inputs, etc, et pouvoir repérer facilement l’élément actuellement focus.
Les éléments avec lesquels l’utilisateur peut interagir doivent donc être atteignables à l’aide de Tab et Shift+Tab, et actionnables en suivant des règles bien définies pour ces éléments.
Par exemple:
- un lien est actionnable avec la touche
Entrée - un bouton est actionnable avec les touches
EntréeouEspace
Ces comportements existent par défaut avec les balises HTML classiques (comme <a>, <button>, <input>, etc ), c’est pourquoi il est recommandé de les utiliser dans la mesure du possible.
Il est également essentiel que l'élément focus soit bien visible, pour que les utilisateurs se repèrent facilement dans la page. Un style existe nativement sur les éléments HTML, mais peut être supprimé ou modifié. Cela ne doit être fait que si le focus est affiché d'une autre façon.

Ici, le focus du lien est bien visible. L’utilisateur se repère dans la page, et sait qu’il peut interagir avec cet élément.
En utilisant les bons éléments HTML et en modifiant le focus aux endroits manquants, nous avons considérablement améliorer la navigation au clavier sur l’ensemble de l’application.
Technologies d'assistance
Certains utilisateurs ont recours à des technologies d'assistance, comme des lecteurs d’écran, clavier braille. Il est difficile de tester par nous même l’accessibilité avec ces technologies mais un premier effort peut être fait pour l’améliorer.
Nous avons en particulier effectué des tests à l'aide de lecteurs d'écran. Il en existe de nombreux: VoiceOver sur Mac, ChromeVox en extension Chrome, JAWS et NVDA sur Windows par exemple. Les améliorations apportées dans ce cadre précis ont un impact plus général sur les autres technologies d'assistance
Définition de la structure de la page
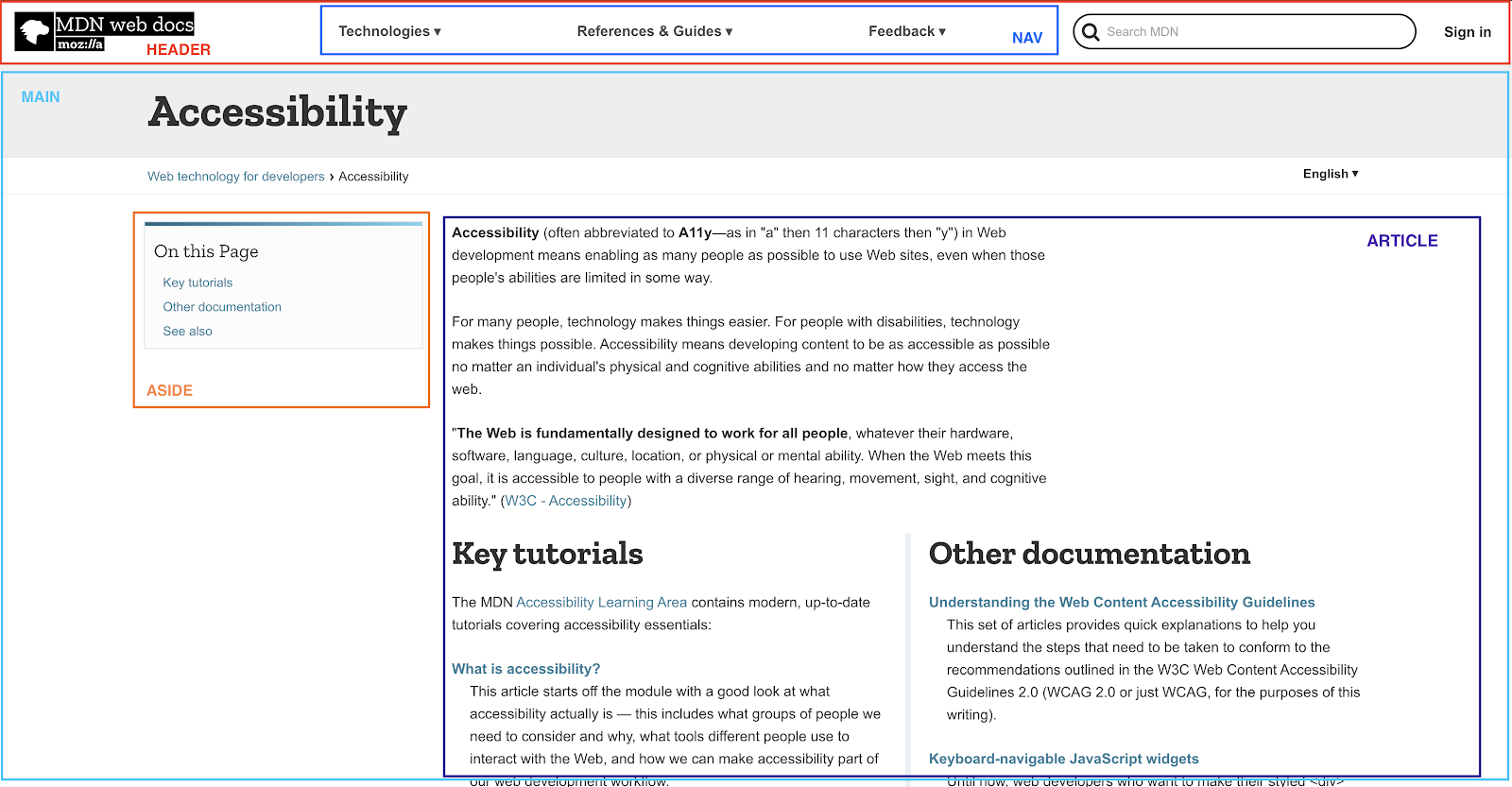
Les éléments HTML tels que <nav>, <main>, <header>, etc permettent de définir la structure de la page. Ces informations sont particulièrement utiles aux technologies d'assistance comme les lecteurs d'écran, lorsqu'elles sont bien utilisées, et améliorent considérablement l'expérience utilisateur.

Sur cette image, la structure de la page est bien définie: elle est découpée en section qui permettront à l’utilisateur d’accéder plus facilement aux parties intéressantes.
Importance de la sémantique
Lorsqu'une personne voyante interagit avec une application, elle reçoit beaucoup d'informations visuelles, qui l'aide à comprendre les différents éléments:
- Un titre a souvent une police un peu plus grande
- Le label associé à un input est souvent au dessus, ou à côté
- Un lien est un texte, ayant souvent une couleur différente, souligné au hover
- Un bouton est une forme pleine, changeant souvent de couleur au hover

En revanche, les outils comme les lecteurs d'écran n'ont pas accès à ce genre de détails. Il faut donc qu'ils reçoivent ces informations sous un autre format pour savoir à quoi correspondent les différents éléments de la page.
En particulier, une confusion est souvent faite sur l'utilisation des boutons et des liens. Cela peut induire en erreur un utilisateur de lecteur d'écran.
Sémantiquement, un lien <a> est utilisé pour naviguer dans la page, ou vers une nouvelle page. Un <button> annonce plutôt une action sur la page comme l'ouverture d'une popin, ou une soumission de formulaire.
Cela paraît simple en pratique, mais les frameworks, les librairies utilisées aujourd’hui nous éloignent toujours un peu plus de la structure HTML de base et des éléments utilisés. Nous avons tendance à utiliser l’élément le plus ressemblant visuellement que sémantiquement.
Description des éléments non textuels
En utilisant une bonne sémantique, nous pouvons donner des informations claires, aux utilisateurs de technologies d'assistance, et simplifier la navigation. Cependant, il est également nécessaire de fournir de bonnes descriptions des éléments non textuels. En particulier, les images, liens, boutons, input doivent avoir des labels compréhensibles.
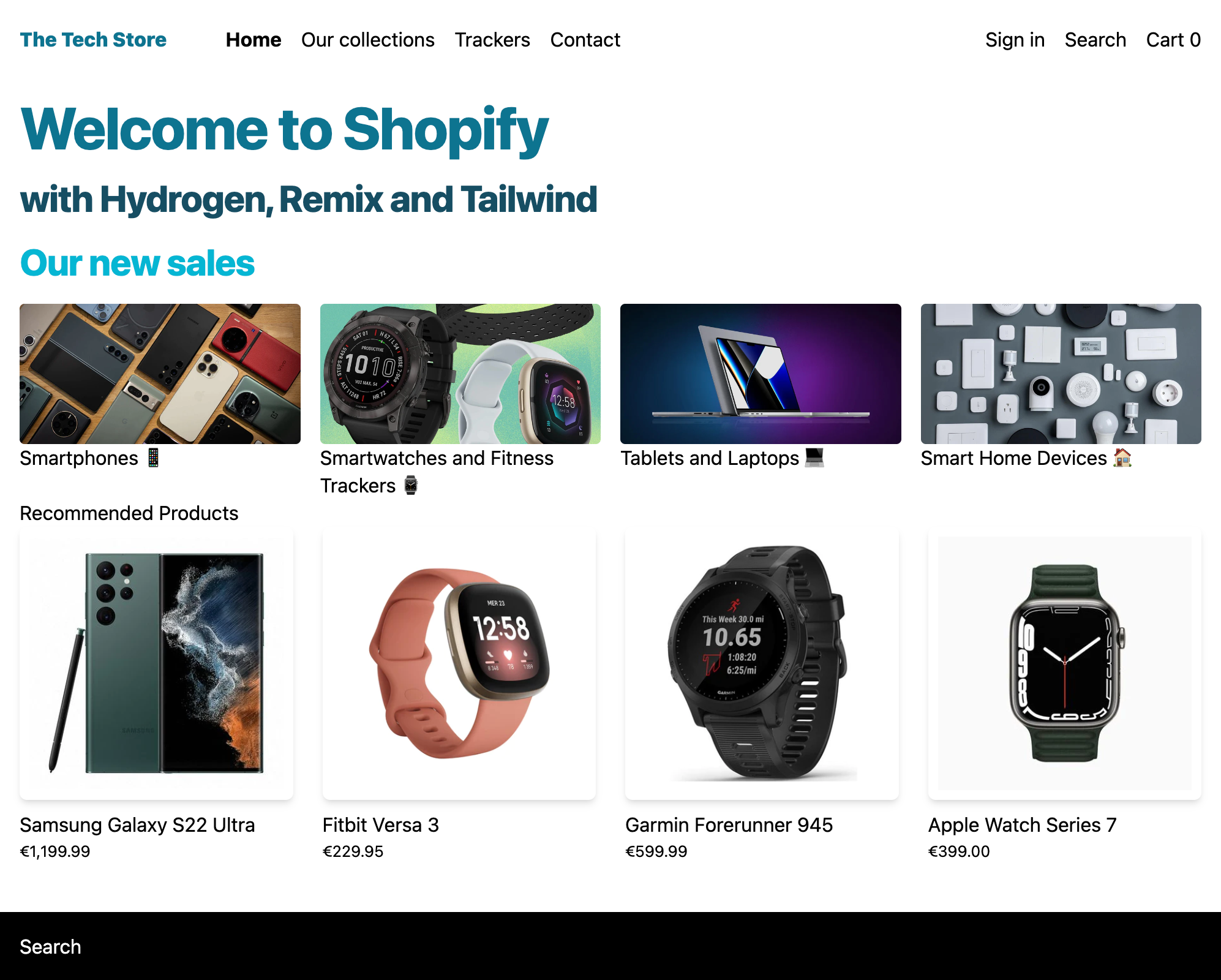
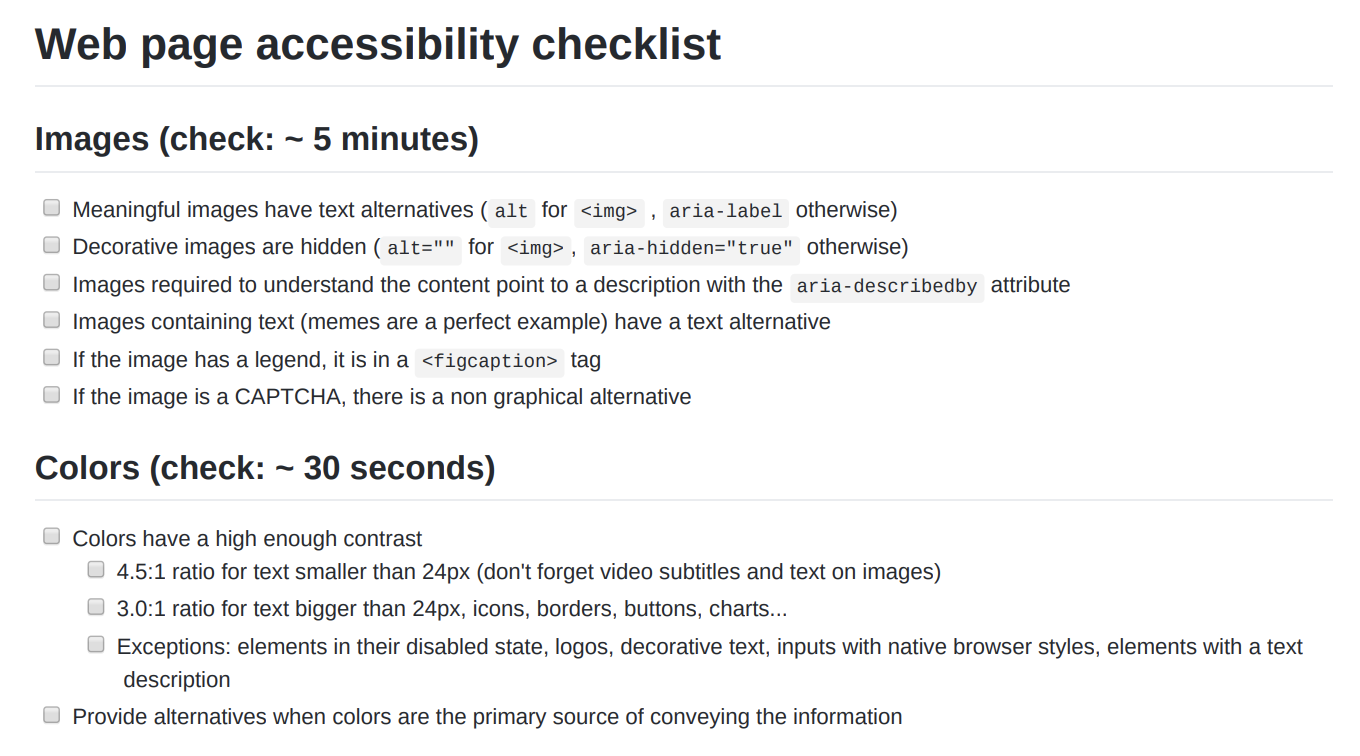
Images
Nous utilisons beaucoup d'images et d'icônes dans notre application. Une des règles de base que nous connaissons bien est d'ajouter une description de l'image dans le alt. Cette description est par exemple affichée lorsque l'image ne se charge pas et doit donc donner des indications à l'utilisateur sur le contenu de l'image.
Nous avions donc bien suivi cette recommandation et mis une description sur toutes nos images.
Pourtant, ces descriptions sont-elles bien utiles?
Dans certains cas, les images sont uniquement décoratives. Elles ne possèdent pas de réel sens, n'apportent pas d'informations.
Le WCAG précise qu'il faut alors utiliser un alt vide (alt=""). Lorsqu'un lecteur d'écran rencontre une image avec un alt vide, il l'ignore. Cela permet notamment d'éviter une redondance des informations, et de compliquer la compréhension de l'utilisateur.
Accessible Rich Internet Applications (ARIA)
S'il est en général possible de fournir une description des éléments de manière simple, certains cas sont plus difficiles à gérer.
"ARIA sont un ensemble un attribut qui définit comment rendre le contenu et les applications web accessibles." (ARIA MDN)Les attributs définis par ARIA sont nombreux, et leur utilisation peut être complexe. Ils doivent être bien utilisés pour ne pas apporter plus de confusion à l'utilisateur.
L'un des attributs les plus utiles est aria-label. Cet attribut sert à associer un label non visible à un élément.
Par exemple, il peut être utilisé pour labelliser un bouton "Fermer" représenté visuellement par une croix.
Le label n'est pas nécessairement constitué d'un seul mot, mais peut également être une phrase, avec de la ponctuation. Le lecteur d'écran énoncera la phrase, en marquant des pauses en fonction de la ponctuation, ce qui facilite la compréhension.
La suite
Nous avons amélioré l'application en nous basant sur les connaissances que nous avons, et en réalisant nous mêmes des premiers tests.
Nous avons bien commencé notre aventure, mais nous restons conscients qu'il reste encore beaucoup de travail pour que notre application soit accessible.
La prochaine étape serait de réaliser des tests utilisateurs, avec des personnes en situation de handicap, afin d'avoir des retours constructifs sur la manière dont ces personnes utilisent l'application. Il est certain que nous découvrirons à ce moment d'autres axes d'amélioration que nous n'avions pas imaginés.
Liens utiles
- Documentation sur l’accessibilité (MDN)
- Standard WCAG
- Cours-vidéo sur l’accessibilité
- Analyse annuelle de WebAIM du top 1 000 000 des sites web