Si les années 2010 ont été des années de “découverte” du commerce en ligne pour les retailers, les années 2020 sont des années “d’accélération”. Tous comprennent maintenant que la digitalisation des ventes ne constitue plus seulement un incrément de revenu mais est désormais un enjeu indispensable pour rester compétitif.
De puissantes forces de marché comme le renforcement des exigences des consommateurs ou le changement des habitudes de consommation poussent les retailers à faire évoluer leur approche e-commerce. Souvent bloqués par des monolithes difficiles à maintenir ou faire évoluer, ces acteurs doivent entreprendre une difficile mais nécessaire modernisation technique vers des architectures de commerce composable.
Quelle que soit la plateforme d’origine, ou l’architecture-cible, le projet sera coûteux et risqué. Les promesses de mise sur le marché rapide des solutions éditeur comme SFCC, Magento ou Hybris ne sont en général pas tenues, et le risque lié à la transition et à la complexité organisationnelle demeure. Même en adoptant une stratégie de refonte progressive (vs refonte Big Bang), ce sont des projets qui peuvent facilement échouer sans une méthodologie appropriée. Quatre idées reçus communes font souvent aboutir les projets de refonte à un échec.
“Notre refonte est avant tout technique, nous garderons les mêmes fonctionnalités”
D’où vient cette idée reçue ?
Lorsque les blocages sont surtout techniques (bugs, manque d’évolutivité, dette technique, etc), le réflexe est souvent d’apporter une réponse purement technique.
Par exemple disposer de technologies front plus modernes afin d’améliorer les temps d’affichage et ainsi améliorer SEO et conversion. La refonte serait donc un chantier purement technique dont l’objectif serait de construire une nouvelle plateforme iso-fonctionnelle.
Recoder une application qui a 5 ou 10 ans parait déjà un projet extrêmement difficile sur le plan technique, auquel on ne veut pas ajouter de complexité fonctionnelle.
Pourquoi cette misconception est dangereuse
Il serait illusoire de reconstruire une application legacy vieille de plusieurs années en un temps beaucoup plus court. Même si les technologies utilisées sur la cible permettent plus de productivité, et que la nouvelle plateforme e-commerce retenue contiendra des fonctionnalités sur étagère, un travail en continu sur le périmètre est indispensable, sans quoi le projet risque de ne jamais se terminer à cause de la “paralysie de la parité fonctionnelle”. Il est en effet très difficile de faire une liste exhaustive de l’ensemble des règles métiers d’un legacy car elles sont rarement toutes bien documentées. Au moment où la fonctionnalité semble terminée, un représentant du business découvre une règle métier qui aurait été omise, et la livraison de la fonctionnalité s’en trouve décalée.
D’autre part l’approche “technique pure” n’est pas ROIste. Quitte à recoder l’application et dépenser un budget conséquent, autant l’améliorer au passage car cela n’aura pas nécessairement de coût supplémentaire.
Sur un projet de refonte d’un site de produits alimentaires, nous avons réduit le nombre d’étapes sur le checkout en le faisant passer de 4 pages à 1 seule, ce qui a entre autres permis d’améliorer le taux de complétion du tunnel
Ce qu’il faut faire
Il faut améliorer, simplifier, et prioriser les fonctionnalités de l’application. Le product manager doit tout d’abord se poser la question : quelles sont celles qui sont réellement utilisées par les utilisateurs et critiques pour le site ? L’expérience montre que 45% des fonctionnalités d’un produit digital ne servent que peu ou pas (2006, Cat Sdioftware & Standish Group). Il faut pour cela prendre des décisions sur la base des analytics et des performances critiques du produit, qui servent à trancher. On pourra par exemple regarder les data de trafic, de taux de scroll, de rebond ou de conversion quand on cherche à savoir si une page sera inclue dans le scope.
Cela implique que le product manager soit soutenu par le comité de direction, lui aussi embarqué dans la démarche de priorisation, afin de prendre les décisions stratégiques produit nécessaires à la réussite du projet.
Lors d’un projet de refonte d’un site d’enchères en ligne, nous avons dépriorisé la construction de certaines pages de contenu, présentes dans le legacy, qui après analyse ne générait que peut de trafic entrant, et avons ainsi pu prioriser une évolution du moteur d’enchère qui devrait permettre d’augmenter le revenu de 3%.
La user research est indispensable pour faire de bons choix de priorisation et re-concevoir le produit de manière plus cost-effective et use-friendly. Les fonctionnalités “nice to have” qui n’auront pas été inclues dans le scope de la refonte sont soigneusement consignées dans un backlog post-refonte. Le processus d’arbitrage produit est délicat et nécessite une méthodologie spécifique.
Nous recommandons la mise en place de deux rituels hebdo d’arbitrages produit :
- l’EPIC refinement : un atelier de deux heures avec le tech lead pour préciser le contenu des macro fonctionnalités.
- le backlog refinement pour faire des arbitrages à l’échelle de la micro-fonctionnalité
“Il ne sert à rien de définir une date de livraison précise dès maintenant”
D’où vient cette idée reçue ?
Peu importe la méthode utilisée pour estimer le temps de développement, il s’agit d’un exercice complexe, et l’incertitude augmente exponentiellement avec la taille du projet. Sur une refonte e-commerce complexe, la tentation de ne pas s’engager sur une date de livraison précise, basée sur des estimations imprécises, est donc grande. La crédibilité des équipes techniques et produit est en jeu.
Pourquoi cette idée reçue est dangereuse
Ne pas avoir de jalon ou avoir une date de livraison “flottante” ne permet pas de mettre l’organisation socio-technique en ordre de marche pour livrer vite. En retardant la livraison du projet, les coûts risquent d’exploser, et l’incrément de valeur qu’apporte la refonte (typiquement une augmentation du panier moyen, de la conversion ou du trafic) arrive plus tard, ce qui implique un manque à gagner parfois conséquent.
- Les équipes voient le go-live comme distant, très lointain, ce qui n’incite pas aux bons réflexes : aller chercher de l’aide lorsque l’on est coincé sur une fonctionnalité difficile, mettre la pression aux équipes tierces avec lesquelles on a des dépendances comme le CRM ou la logistique
- cela empêche de prendre les bonnes décisions de priorisation. “On a le temps”, donc on peut se permettre de travailler sur une fonctionnalité nice to have que demande le marketing ou la compta : ajouter un outil de merchandising qui n’était pas dans l’existant alors que les gains business associés ne sont ni quantifiables ni certains.
Ce qu’il faut faire
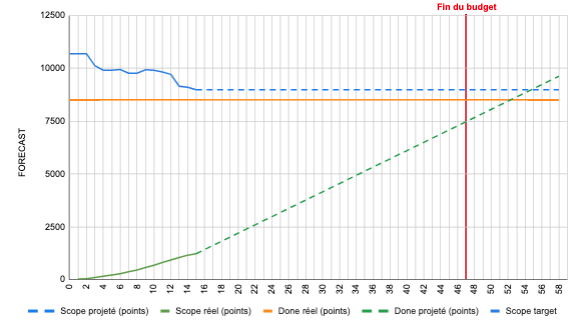
Dès le début du projet, fixer une date de livraison précise, inamovible et communiquée par le CEO. C’est la clé de succès principal. Dans toutes les discussions projet, il faut considérer qu’il n’est pas possible de changer cette variable. Cela implique bien-sûr d’avoir prévu un temps de développement réaliste, sur lequel tout le monde s’est mis d’accord en cadrage. La mise en place d’une stratégie de Design to Cost que nous détaillerons dans un prochain article permet de rendre cet objectif réaliste. Un de ses outils principaux est la possibilité de visualiser à tout moment l’écart entre la capacité de développement restante pour le projet et l’estimation restante du backlog.

Une burnup chart permet de visualiser l’écart entre le scope restant à faire et la capacité de développement restante de l’équipe
Lorsque que l’écart est négatif (et que l’on est donc en retard) on dépriorise des fonctionnalités, on fait des choix techniques plus pragmatiques, on ajoute de la capacité, on travaille sur la vitesse de développement de l’équipe.
Si le jalon final est trop lointain, il faudra fixer des dates de livraison intermédiaire qui “font sens”. Pour une migration progressive livrer des incréments fonctionnels, pour une migration big bang prévoir des parcours utilisateurs fonctionnels que les QA et le métier pourront tester.
“Si nos développeurs produisent au bon rythme, nous devrions livrer à l’heure”
D’où vient cette idée reçue ?
Dans un projet de refonte, l’obsession des dirigeants est principalement de “rester dans le budget”, et la date de “fin de développement” est considérée comme la date de fin de projet. La capacité à livrer à l’heure est souvent associée à la productivité des développeurs alors que l’expérience montre que les retards proviennent en général d’une mauvaise gestion des dépendances et d’une anticipation du go-live trop limitée : complexité du déploiement, impréparation des équipes métier, bugs non identifiés.
Pourquoi cette idée reçue est dangereuse
Dans un projet de refonte, la préparation du go-live - soit le moment où l’application va être mise en ligne - est la phase la plus complexe du projet, c’est à ce moment là que l’on passe de la théorie “un client pourrait passer commande” à la pratique “le client X commande et reçoit son colis”. De ce fait de nombreux facteurs peuvent retarder ou empêcher le passage live :
- les utilisateurs internes ne sont pas prêts : par exemple, le service client n’est pas formé à la nouvelle interface d’admin
- les équipes métier n’ont pas recetté le produit. Le service comptable s’aperçoit qu’il manque des flux comptables ou que le calcul du taux de TVA n’est pas aux normes
- le déploiement en environnement de production ne fonctionne pas techniquement
- les données n’ont pas été correctement migrées
- le marketing n’a pas validé le SEO de la page Product Detail
- …
Ce qu’il faut faire
Un ensemble de bonnes pratiques permettent d’anticiper dès le début le go-live :
- prévoir 5 à 10% de stabilisation pour corriger les bugs avant le go-live dans la roadmap, avec une phase de recette préalable.
- les cahiers de recettes sont écrits par les PM au fur et à mesure du projet pour tester les parcours utilisateurs critiques
- auditer en continu le SEO, la performance et la sécurité, et corriger au fil de l’eau
- déployer sur un environnement de production cachée dès le début du projet, puis déployer régulièrement
- écrire et tester les scripts de migration lorsque l’on développe la fonctionnalité concernée. Travailler sur l’espace client avec des données client migrées plutôt que moquées (ie. des jeux de données test) permet d’éviter de découvrir des incohérences de modèle de données en fin de projet
- écrire une checklist de go-live dès la moitié du projet avec tous les points (techniques ou non) qu’il faudra débloquer pour pouvoir livrer. Exemple : signer le contrat avec le PSP. Cette liste est complétée au fur et à mesure avec les nouvelles dépendances à lever. Il est conseillé de faire un daily meeting avec les bonnes personnes pour suivre l’avancée de la levée de ces dépendances 3 semaines avant la date finale
“La refonte concerne l’équipe technique et produit”
D’où vient cette idée reçue ?
II est naturel de penser que les équipes en charge à 100% du projet sont les uniques concernées.
Pourquoi cette idée reçue est dangereuse
Comme nous l’avons vu précédemment, l’erreur fondamentale lors d’un replatforming e-commerce est de vouloir que l’outil s’adapte à 100% au métier pour ne pas changer les habitudes. Le risque est celui de l’explosion du budget : découvrir des règles métiers non identifiées au fur et à mesure du projet, travailler sur des fonctionnalités longues à développer alors qu’en les simplifiant elles auraient tout aussi bien fonctionné, en ne nécessitant qu’une petite adaptation de la part du métier.
Sur un site de vente de plats diététiques, nous avons divisé par deux le nombre de rôles admin car ils étaient dans bien des cas similaires. Le métier s’est adapté et cela a divisé par deux le temps de développement sur cette fonctionnalité.
Un refonte doit permettre également au métier de réfléchir à l’amélioration et à l’optimisation de ses process afin de les faire évoluer par effet d’aubaine.
Ce qu’il faut faire
L’organisation entière doit se mobiliser derrière le projet. À commencer bien sûr par l’équipe de direction qui doit être sponsor du projet et définir un jalon engageant, soutenir la dynamique de transformation, affecter les bonnes ressources, et prendre les décisions produit difficiles en ultime recours.
Les équipes métiers sont impliquées dans le projet dès son lancement. La première étape est d’expliquer pourquoi la refonte est nécessaire et ce qu’elle va impliquer. Pendant le cadrage de 2 ou 3 mois, les équipes métiers libèrent le temps nécessaires au partage de leurs connaissances sur l’existant et leur vision pour la nouvelle plateforme, lors d’atelier d’Event Storming ou d’interviews utilisateurs. Sur chaque refonte faite par notre agence, nous allons par exemple toujours voir comment les agents du service clients utilisent actuellement l’admin de gestion des commandes.
Pendant la phase de développement, les équipes métiers sont mobilisées en continu pour participer à la conception des fonctionnalités, donner leurs feedbacks lors des reviews de fin de sprint, et effectuer des tests fonctionnels end to end en conditions réelles en fin de projet.
Il faut nommer des interlocuteurs spécifiques dans chaque service, qui feront le lien entre métier et produit.
Conclusion
La réussite d’un projet de replatforming dépend finalement peu de la capacité à gérer la complexité technique, mais tient surtout dans la capacité de l’organisation à se mobiliser pour repenser son e-commerce. Nous avons pour cela partagé quelques bonnes pratiques, dont la pratique du design-to-cost sur lequel nous reviendrons dans un prochain article.