Pour répondre aux besoins de nos clients d’avoir un produit scalable et délivré rapidement, nous avons décidé de nous lancer un défi : créer un générateur d'application web pour permettre aux équipes techniques de se concentrer sur le développement de fonctionnalités métiers. Nous avons voulu supprimer toutes les tâches répétitives lors de la création d'une application pour pouvoir apporter de la valeur dès les premiers jours du projet. En codant nos bonnes pratiques dans Forge, nous pouvons démarrer un projet en quelques secondes en s'appuyant sur une base de code de qualité.
Les développeurs ont tous les outils à leur disposition pour produire un code de qualité (performant, sécurisé, robuste et évolutif) dès la première semaine.
En une ligne de commande nous générons un projet et en moins de 30 minutes nous avons une application full-stack et prod-ready.
Fonctionnalités déjà codées (authentification, upload de document) afin de permettre aux développeurs de se concentrer sur les fonctionnalités métiers.
.png?width=200&height=100&name=Frame%207%20(2).png)
Contexte du projet
Accompagnement d'une banque d'affaire digitale dans le développement d'une plateforme de mise en relation entre investisseurs et entreprises.
Comment Forge a aidé
Stack technique utilisée
ReactJS, Symfony
.png?width=200&height=100&name=Frame%2010%20(1).png)
Contexte du projet
Accompagnement d'un cabinet de conseil pour le développement d'un MVP en 3 semaines. L'objectif est de développer très rapidement un outil pour générer, modifier et envoyer des formulaires en ligne.
Comment Forge a aidé
Stack technique utilisée
Django, ReactJS, AWS elastic beanstalk

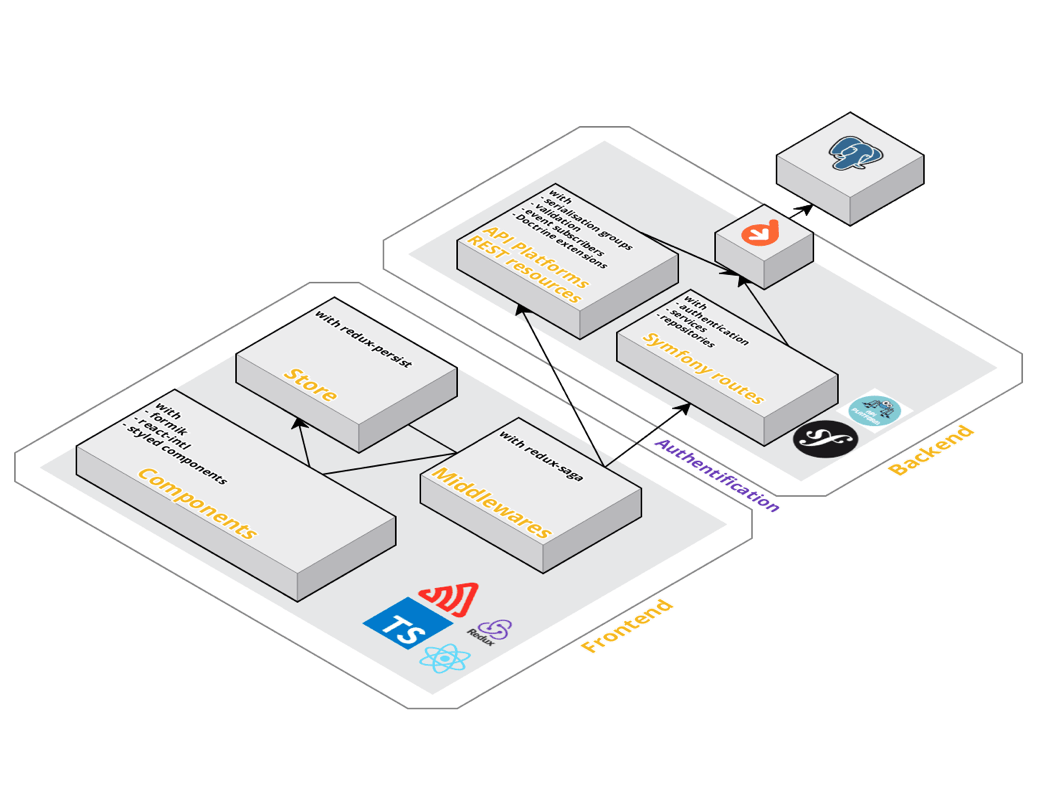
Nous avons créé Forge afin de répondre à deux besoins. Avoir dès le début du projet des standards de qualité pour que les développeurs produisent un code robuste, scalable, sécurisé et performant et bénéficier de fonctionnalités déjà codées au moment de la génération du projet.
Un développeur qui démarre une application avec un front-end en ReactJS et un back-end en Symfony depuis Forge va économiser près de 3 semaines de développement entre les librairies déjà installées comme Typescript et Sentry et les fonctionnalités déjà codées comme l'authentification, la création d'une page d'accueil et le téléchargement de documents.